Heat Map
The Heat Map Widget displays a visual representation of data using colour coding to represent different values by outward code of the patient's postcode, for example, SW18.
To create a Heat Map:
- From the Widget Gallery on the left, select Add next to the Heat Map Widget
 or select the Widget and drag to the Dashboard.
or select the Widget and drag to the Dashboard.
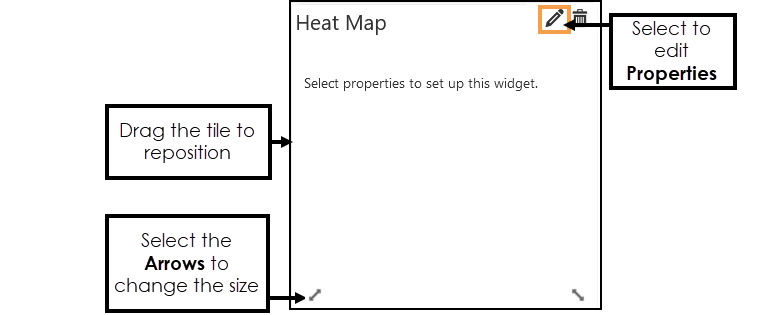
- Optionally, drag the Widget to reposition.

- Select Properties to set up the Widget.
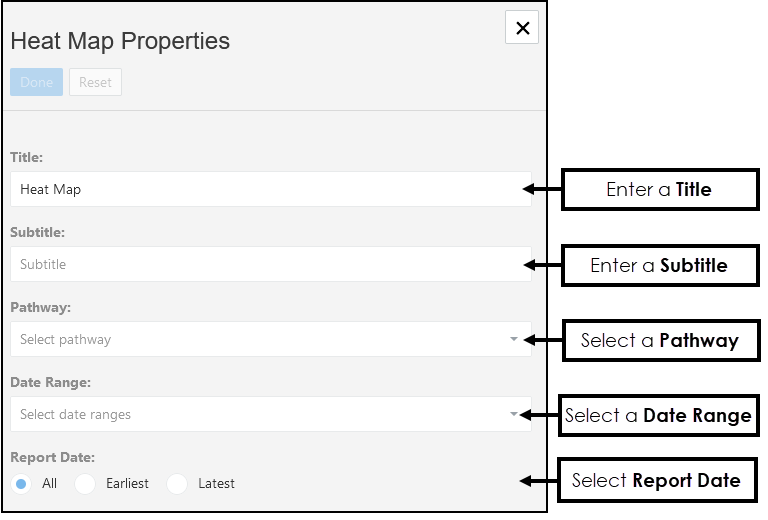
The Heat Map Properties display.
-
Enter a Title, if left blank this defaults to the name of the Pathway selected.
-
Optionally, enter a Subtitle.
-
From the drop-down list choose the Pathway you want to view data from.
- Optionally, from the drop-down list to choose a Date Range, and/or select a Report Date,Note - The Date Ranges must be pre-set. See - Date Ranges.
-
Next, select the Primary Indicator, this Indicator is your target group of patients.
For example, if you were wanting to report on SMS Consent status for patients aged 16 or over, the Primary Indicator would be all active patients over 16, then you can see what percentage of these have a SMS Consent status.
- Select the Indicator from the drop-down list. For example, Patients consented to SMS.
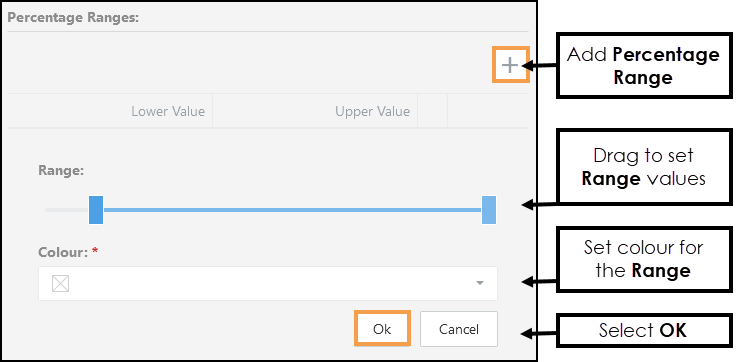
- Select Add
 to add a Percentage Range.
to add a Percentage Range.
- Drag the Bars to set the upper and lower Percentage Range.
- Next, select the Colour drop-down to set a colour for your Range.
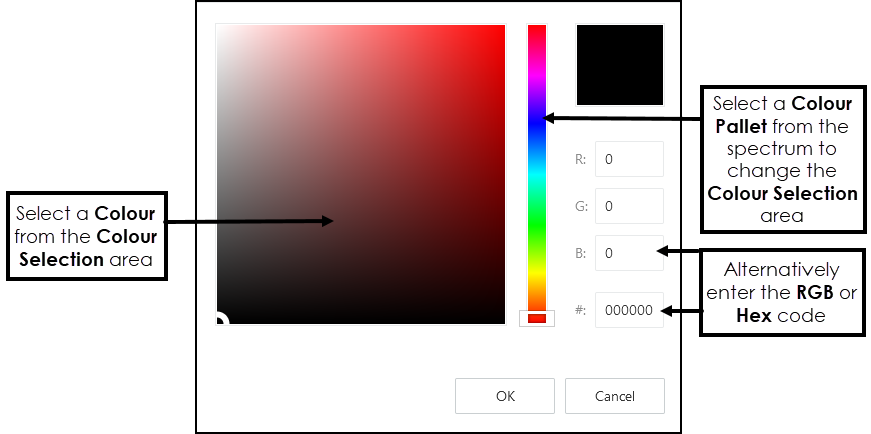
Select from the Colour Selection area, to change the available colours select from the Colour Pallet on the right.
Alternatively, enter the RGB or Hex code directly.
Select Ok.
- Select Ok to add the Percentage Range.
- Repeat steps 10-13 to add further Percentage Ranges as required.
Note -If you receive an error message ‘Ranges must not intersect one another’ ensure that the Percentage Ranges contain unique values, for example, 0-15, 16-25, 26-49, 50+.
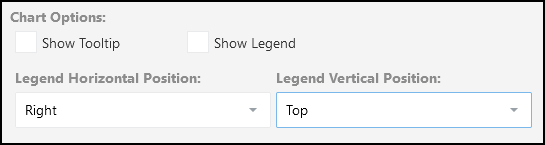
- Set the Chart Options as required:

Chart Options Description Show Tooltip Select to enable Tooltips when hovering over your chart, this includes the indicator, date and value:

Show Legend Select to display the indicator details underneath the chart:
 Note - You may need to resize the Widget to see the Legend.
Note - You may need to resize the Widget to see the Legend.Legend Position Optionally, you can define the Legend Position.
Legend Horizontal Position - select from: Centre, Left or Right.
Legend Vertical Position - select from: Bottom or Top.
- If there are multiple extract dates, the Heat map displays as a slide-show, drag the Slider to set the Transition Interval.
Hover over the Slider to view the Transmission Interval.
- Select Done to save and X to close the Properties.
The Widget displays. - Optionally, hover over the Widget to activate the Arrows, these can be used to resize the chart.